コンプリート! 嵌套 314212-嵌套路由
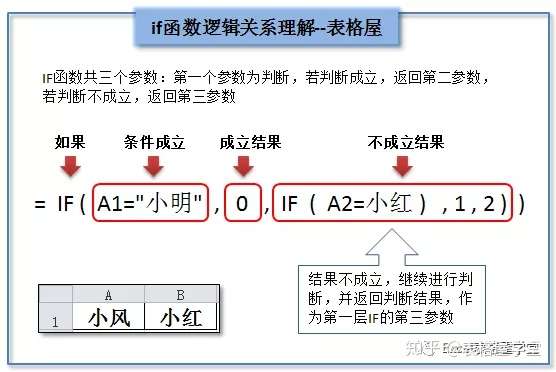
Mar 07, 18 · excl是当今人们经常使用的软件,如何使用if函数以及if多层嵌套使用呢?今天为大家讲讲方法。此示例使用两个嵌套字段。 Nested 构造函数把字段的字典作为子字段(subfields)来呈现。 使用 Nested 和之前例子中的嵌套字典之间的重要区别就是属性的上下文。 在本例中 "billing_address" 是一个具有自己字段的复杂的对象,传递给嵌套字段的上下文是子对象(subobject),而不是原来的"数*"嵌套"是指在一个公式中连接多个函数的做法。 技术细节 使用 逻辑函数 IF 函数时,如果条件为真,该函数将返回一个值;如果条件为假,函数将返回另一个值。

C 嵌套循环 菜鸟教程
嵌套路由
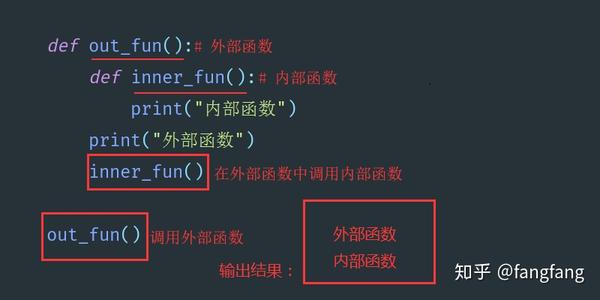
嵌套路由-要在嵌套的出口中渲染组件,需要在 VueRouter 的参数中使用 children 配置: const router = new VueRouter({ routes { path '/user/id', component User, children { path 'profile', component UserProfile }, { path 'posts', component UserPosts } } }) 要注意,以 / 开头的嵌套路径会被当作根路径。 这让你充分的使用嵌套组件而无须设置嵌套的路径。嵌套函数 什么是嵌套函数? 嵌套函数是完全包含在父函数内的函数。程序文件中的任何函数都可以包含嵌套函数。 例如,名称为 parent 的函数包含名称为 nestedfx 的嵌套函数:



函数的嵌套是什么函数的嵌套是什么意思 天气加
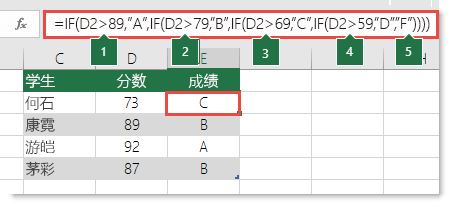
C语言中不允许作嵌套的函数定义。 因此各函数之间是平行的,不存在上一级函数和下一级函数的问题。 但是C语言允许在一个函数的定义中出现对另一个函数的调用。 这样就出现了函数的嵌套调用。 即在被调函数中又调用其它函数。 这与其它语言的子程序嵌套的情形是类似的。 其关系可表示如图。 图表示了两层嵌套的情形。 其执行过程是:执行main函数中调用aFeb 27, 18 · 嵌套的if语句的格式是什么? 这个php的if语句该怎么嵌套? 2;Jan 03, 18 · 选定单元格I3,在编辑框中输入"=IF (",调出函数公式 3/8 在函数公式中输入,如果'F3="否"',就显示"未完成",否则就显示"完成",点击"确定" 4/8 于是在完成情况中,就看到显示结果为完成 5/8 继续嵌套"IF(",同时加上两个英文状态下的"," 6/8 在函数公式中输入如果'G3="否"'就显
SQL COUNT (DISTINCT column_name) 语法 COUNT (DISTINCT column_name) 函数返回指定列的不同值的数目: SELECT COUNT (DISTINCT column_name) FROM table_name 注释: COUNT (DISTINCT) 适用于 ORACLE 和 Microsoft SQL Server,但是无法用于 Microsoft Access。Nov 10, · CSS 分组 和 嵌套 选择器 CSS 分组可以将具有相同样式的选择器进行分组,减少代码量。 CSS 嵌套适用于选择器内部的选择器的样式。 Grouping Selectors 在样式表中有很多具有相同样式的元素。 实例 h1{ _来自CSS 教程,w3cschool编程狮。Feb 18, 19 · 表格与表单最简单的嵌套 下面是比较简单的一个嵌套展示 这里解释一下我写的时候比较难懂的一些地方: 1表单与表格的嵌套必须将表单写在外面,因为表格有嵌套规则,table与tr之间不可以用其他标签。 2最后的两个提交与重置按钮的写法必须分开写,不可写成input type="submit" type="reset">,这个是我烦的错误,给大家提个醒 3其他就是一些合并的地方要分清,不要
Find 318 ways to say NESTING, along with antonyms, related words, and example sentences at Thesauruscom, the world's most trusted free thesaurus前端页面a标签嵌套a标签效果的两种解决方案 这是由工作中的一个小改动需求得到的这个解决方案的;那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面。 现在需要要求点击球队名字要跳转到球队资料库页面。 这样就会产生了a标签的嵌套。 但是总所周知a标签是内联元素 (inline elementRelated plugins Use postcssatroot for @atroot atrule to move nested child to the CSS root;



Python If语句嵌套 入门必读



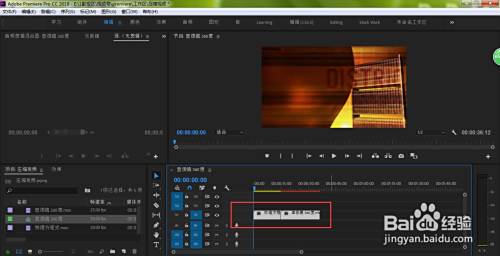
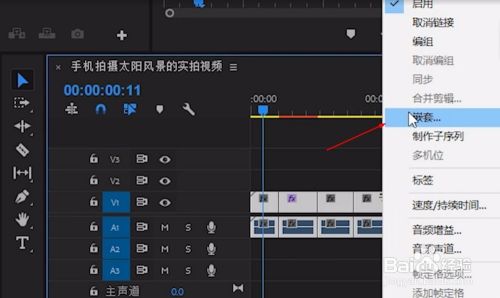
Pr怎么取消嵌套 虎课网
Feb , 18 · Java教程 Java嵌套类在任何类外部声明的类是顶级类。嵌套类是声明为其他类或作用域的成员的类。有四种嵌套类静态成员类 非静态成员类 匿名类 局部类Java匿名类匿名类是没有名称并同时声明的类。您可以实例化一个匿名类,在其中指定一个表达式是合法的。If 语句嵌套 以下情况均属于 if 结构嵌套。 if 语句体中可以含有 if 语句或 ifelse 语句。 ifelse 语句中的 if 体或者 else 体中含有 if 语句或 ifelse 语句。 注意: 1)在嵌套结构中会有多个"if"与多个"else"关键词,每一个"else"都应有对应的"if"相配对。在使用函数的公式中将函数用作参数之一称为嵌套,我们将该函数称为嵌套函数。 例如,在 IF 函数的参数中嵌套 AVERAGE 和 SUM 函数后,只有在另一组数字 (F2:F5) 的平均值大于 50 时,以下公式才对一组数字求和 (G2:G5) 。 否则,它将返回 0。 AVERAGE 和 SUM 函数嵌套在 IF 函数中。 可以在公式中嵌套最多 64 个级别的函数。 Windows Web 单击要在其中输入公式的单元格。 若要




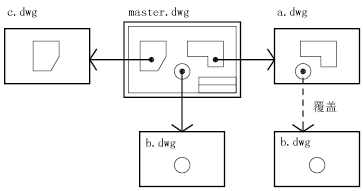
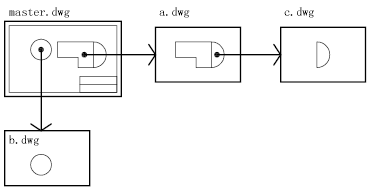
关于嵌套和覆盖参照的图形 Autocad 19 Autodesk Knowledge Network



Java For循环嵌套
Unsourced material may be challenged and removed In computing science and informatics, nesting is where information is organized in layers, or where objects contain other similar objects It almost always refers to selfsimilar or recursive structures in some sense函数嵌套的意思就是一个公式中有两个以上的函数,包括两个相同的函数。 有些朋友看到函数嵌套就头晕,其实你可以先写一个简单的公式"IF (条件,真值,假值)",再把其中的"真值"或"假值"替换成另一个IF函数即可。 如果对自己写的函数嵌套公式没阿里巴巴Corning 康宁 3422 Transwell嵌套(带聚碳酸脂膜65mm 80um) 块,其他实验室用品,这里云集了众多的供应商,采购商,制造商。这是Corning 康宁 3422 Transwell嵌套(带聚碳酸脂膜65mm 80um) 块的详细页面。产地中国,是否进口否,规格型号3422,生产厂家康宁,品牌CORNING。




Flutter Getx 05 嵌套导航 多语言 主题 Snackbar Dialog Bottomsheet Ducafecat




事务之六 Spring 嵌套事务 Duanxz 博客园
Excel中if语句里可以嵌套几个if语句? for嵌套if和if嵌套for的区别是什么? 13;Apr 29, 21 · 由嵌套行样式应用的属性可以和由嵌套样式应用的属性共存。例如,嵌套行样式可以应用颜色,而嵌套样式可以应用斜体。如果它们对同一属性的设置发生冲突(如红色和蓝色),则嵌套样式优先于嵌套行样式。Sep 24, · 列表项中嵌套的 ui 09/24/;



减少嵌套 降低复杂性 Tech For Fun




Mongodb多层嵌套数组更新 Segmentfault 思否
Nested field type edit The nested type is a specialised version of the object data type that allows arrays of objects to be indexed in a way that they can be queried independently of each other When ingesting keyvalue pairs with a large, arbitrary set of keys, you might consider modeling each keyvalue pair as its own nested document withSep 12, 18 · Popover 的属性与 Tooltip 很类似,它们都是基于 Vuepopper 开发的,因此对于重复属性,请参考 Tooltip 的文档,在此文档中不做详尽解释。 trigger 属性用于设置何时触发 Popover,支持四种触发方式: hover , click , focus 和 manual 。 对于触发 Popover 的元素,有两种写法本文内容 嵌套的 ui 是用户界面 (ui),用于公开包含在容器内嵌套的可操作控件,也可捕获独立的焦点。 你可以使用嵌套的 ui 来向用户显示附加选项,从而有助于促使用户采取重要的操作。 但是,公开的操作越多,ui 就变得越




Excel07表格中嵌套分类汇总 Excel教程网




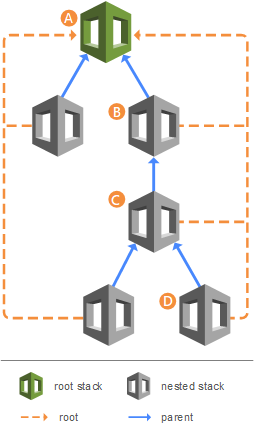
使用嵌套堆栈 Aws Cloudformation
Feb 10, · 嵌套 (Embedding) 嵌套 是一种相对低维的空间,您可以将高维矢量映射到这种低维空间里。 通过使用嵌套,可以让在大型输入(比如代表字词的稀疏矢量)上进行机器学习变得更加容易。 在理想情况下,嵌套可以将语义上相似的不同输入映射到嵌套空间里的邻近处,以此来捕获输入的语义。 一个模型学习到的嵌套,也可以被其他模型重用。 学习嵌套的定义和用途。 学习May 16, · 嵌套式结构也可以称为套层式结构,它是一个来自于叙事学的术语,原意指的是一环套一环的复杂的叙事结构。 我们也可以简单的理解为是一个故事中穿插另一个故事、一条线索引出另一条线索、一个人物带出另一个人物的一种特殊的叙事结构。Alternatives See also postcssnesting,



大小空间嵌套逻辑 大师100例 建筑学院




相互嵌套的正方形的抽象灰色背景库存例证 插画包括有嵌套 例证 更加恼怒的 套入 长方形
Jan 06, 18 · 在SQL语言中,一个 SELECTFROMWHERE 语句称为一个查询块。 将一个查询块嵌套在另一个查询块的 WHERE 子句或 HAVING 短语的条件中的查询称为 嵌套查询。 例如: SELECT Sname /*外层查询或父查询*/ FROM Student WHERE Sno IN (SELECT Sno /*内层查询或子查询*/ FROM SC WHERE Cno ='2' );C语言对嵌套if语句的规定是: else总是与 配对 76;定义和用法 each() 方法规定为每个匹配元素规定运行的函数。 提示: 返回 false 可用于及早停止循环。 语法 $(selector)each(function(index,element))




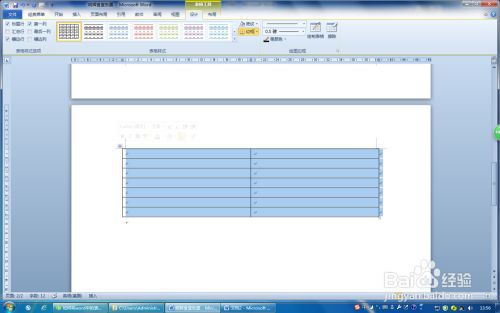
怎样在word中嵌套表格 百度经验




计算机网络专题 嵌套互联的网络 知乎
Use postcssnestedancestors before this plugin if you want to reference any ancestor element directly in your selectors with ^&;嵌套 Promise 是一种可以限制 catch 语句的作用域的控制结构写法。明确来说,嵌套的 catch 仅捕捉在其之前同时还必须是其作用域的 failureres,而捕捉不到在其链式以外或者其嵌套域以外的 error。如果使用正确,那么可以实现高精度的错误修复。The only estate agent built specifically for buying and selling at the same time Nested takes care of your sale and purchase in one place, putting you in the perfect position to secure your ideal new home Start your move today




Thermwood的嵌套基爱游戏真人于应用程序 Ayx爱游戏双赢棋牌




T0t0u8vwsizpam
Loops¶ Ansible offers the loop, with_, and until keywords to execute a task multiple times Examples of commonlyused loops include changing ownership on several files and/or directories with the file module, creating multiple users with the user module, and repeating a polling step until a certain result is reachedElement,一套为开发者、设计师和产品经理准备的基于 Vue 的桌面端组件库Jul 19, 18 · 实际生活中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件。借助 vuerouter,使用嵌套路由配置,就可以很简单地表达这种关




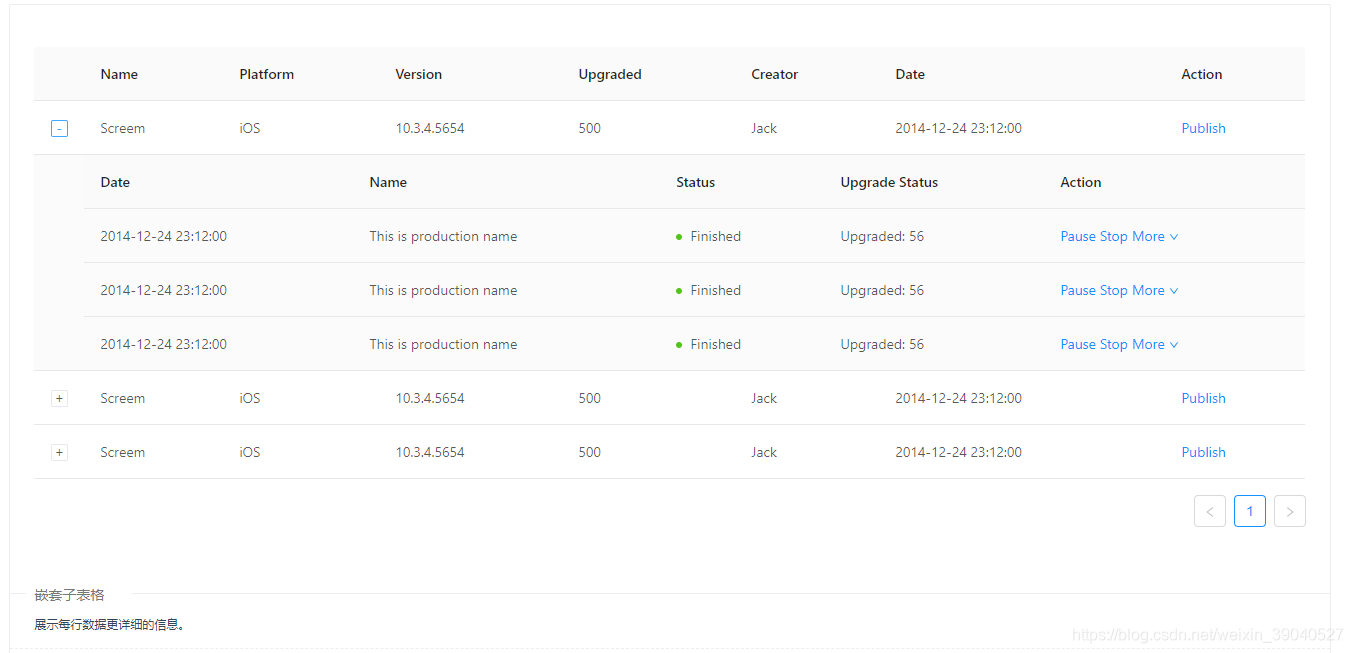
Elementui Table多层嵌套显示 Lovlin L的代码世界 Csdn博客




嵌套面积图 图形库 Vis Zone Vis Zone
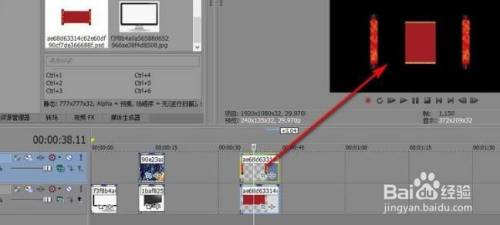
Aug 12, · pr嵌套的作用 1、使用嵌套可以使自己对不同的素材进行快速的处理,比如调色,做动画,以及做画中画效果。 2、它不仅能使时间线看起来整洁,而且还便于对素材进行剪辑和管理。 这个相当于工程整理,我们把同一类的视频放到一个嵌套里面,方便后期调整Feb 13, 21 · 嵌套深度 enumerate(有序列表) itemize(无序列表) 1 阿拉伯数字 ( ) 2 小写字母 (-) 3 小写罗马数字 ( ) 4 大写字母Use postcsscurrentselector after this plugin if you want to use current selector in properties or variables values;



循环的嵌套



Git嵌套 你说你要一场革命
嵌套类与内部类 类可以嵌套在其他类中: class Outer { private val bar Int = 1 class Nested { fun foo () = 2 } } val demo = OuterNested ()foo () // == 2 xxxxxxxxxx class Outer { private val bar Int = 1 class Nested { fun foo() = 2Apr 22, 21 · vue中实现嵌套多层拖拽功能。 官网入口:https//wwwnpmjscom/package/vuedraggable 实现效果:(拖动左侧调整一级的顺序,拖动右侧调整二级的顺序) 实现步骤: ***这里使用了插件 vuedraggable 第一步:安装插件 cnpm install vuedraggable save 第二步:在页面上引入插件并注册



函数的嵌套是什么函数的嵌套是什么意思 天气加




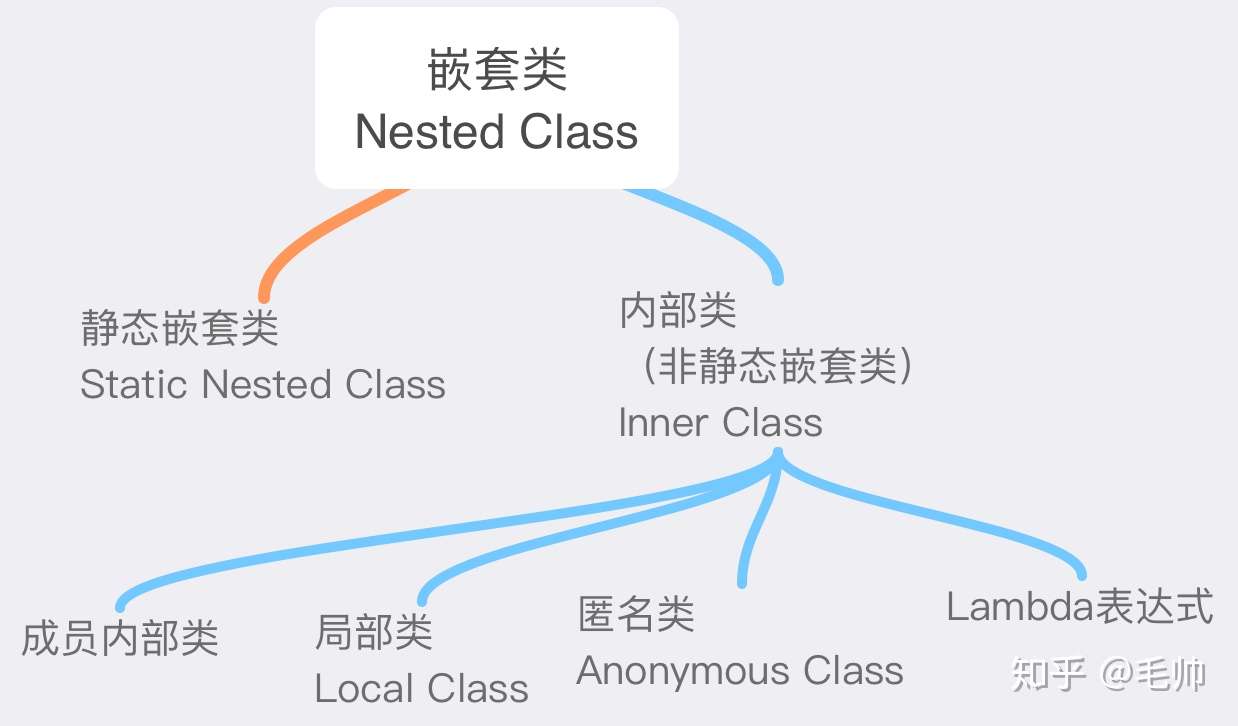
第4期 定义class的骚姿势 从嵌套类到lambda 上 知乎




Ckeditor 5 V27 1 0 发布 支持表和块引用嵌套




小组分享 Html 5 嵌套规则 简书




嵌套棋子 让你拥有一种战胜棋手的感觉 普象网




嵌套标签 常见问题与帮助 熊掌记




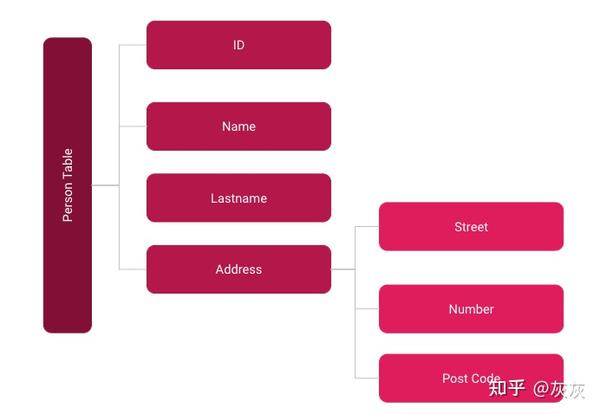
如何在bigquery中使用嵌套数据 知乎




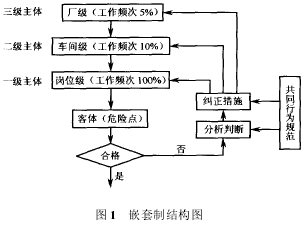
嵌套制 Mba智库百科




嵌套玩偶的形象化用里面子弹库存例证 插画包括有俄语 部分 木头 种族 对象 嵌套 潜在




使用嵌套资源栈 资源编排 阿里云




嵌套 素材 免费嵌套图片素材 嵌套素材大全 万素网




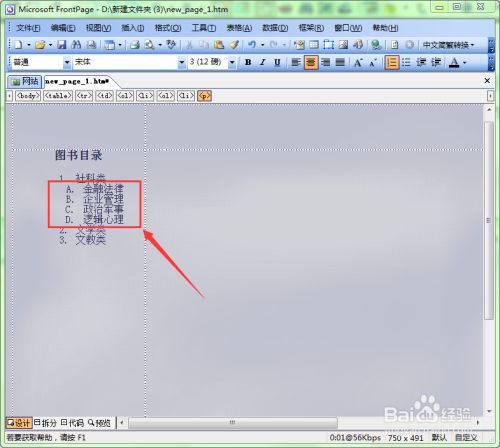
Frontpage中如何建立嵌套列表 百度经验



螺纹嵌套用于热熔安装 压入式螺纹嵌套 螺纹嵌套用于塑料材料 螺纹嵌套 特殊紧固技术 产品介绍 Bossard China




If 函数 嵌套公式和避免错误 Office 支持



汇编语言过程调用嵌套




Element Ui中的表格嵌套表格 隔壁老主 博客园




Globalpointer 用统一的方式处理嵌套和非嵌套ner 科学空间 Scientific Spaces




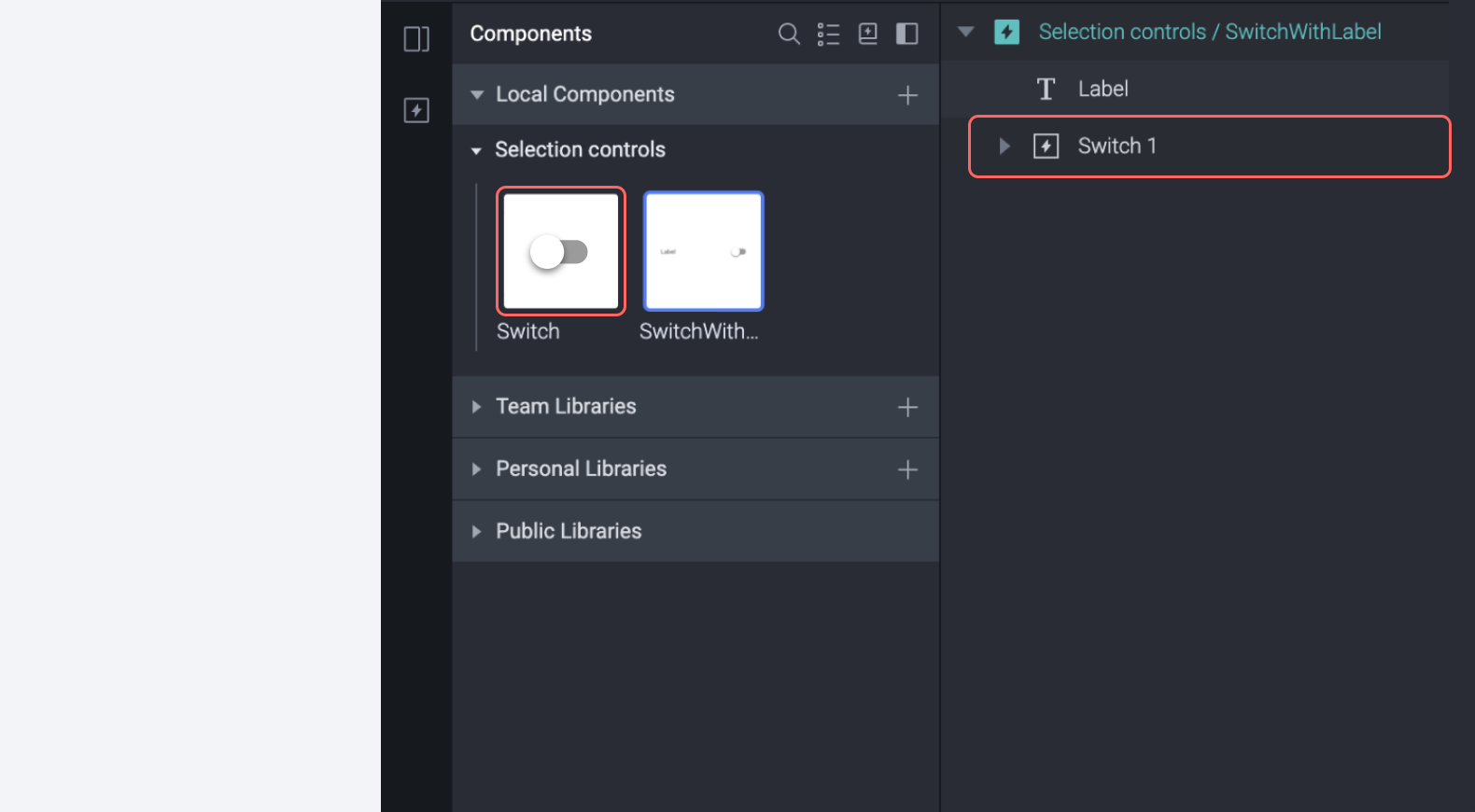
Use Nested Components Components Docs Learn Protopie




嵌套对象 Powershape 22 Autodesk Knowledge Network




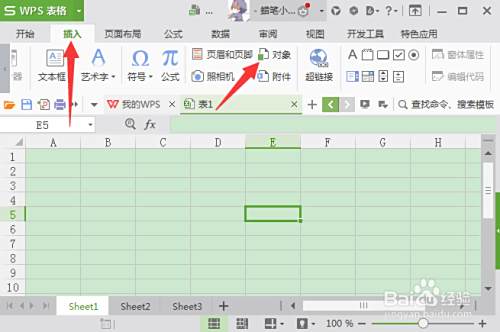
Excel文件中怎么嵌套插入另外一个excel文件 百度经验




Pr嵌套怎么用 Pr嵌套在哪 百度经验




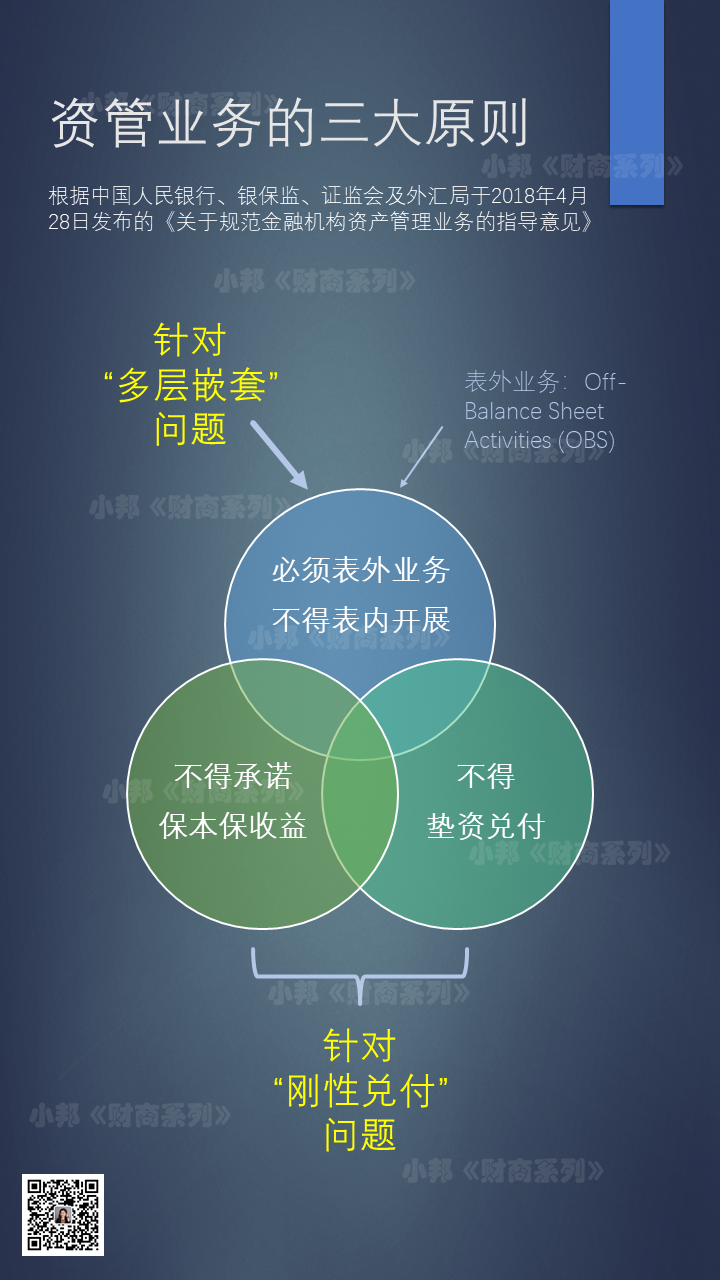
资产管理业务要填的坑 1 多层嵌套是什么鬼 知乎




C 嵌套循环 盘古教程




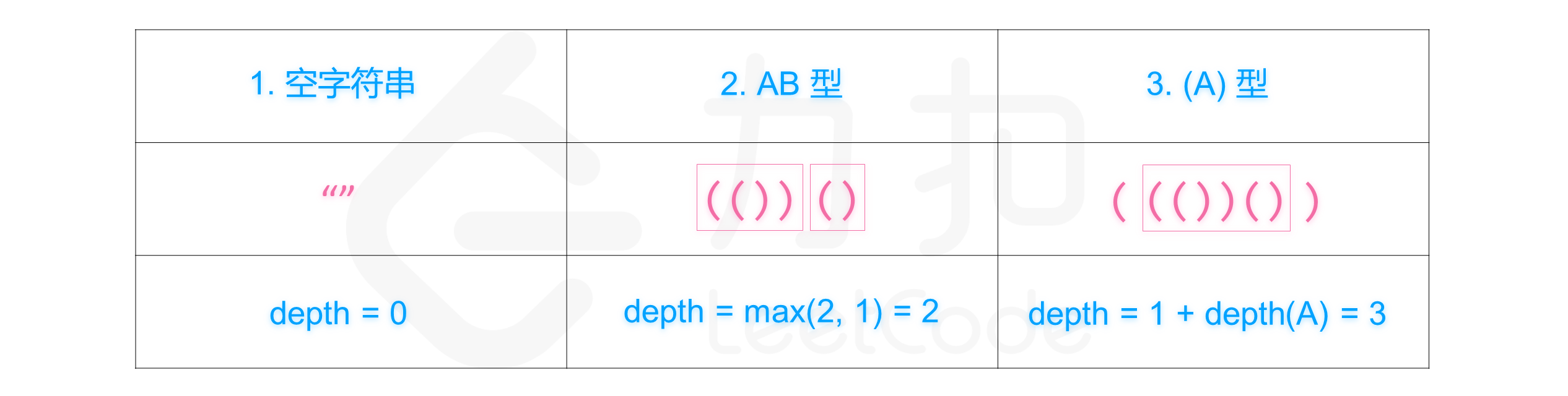
有效括号的嵌套深度 Maximum Nesting Depth Of Two Valid Parentheses Strings 力扣 Leetcode




存储嵌套类型 数组和嵌套类型 阿里云帮助文档




Pr嵌套怎么用 Pr嵌套在哪 百度经验




嵌套照片 嵌套背景 嵌套摄影图片下载 摄图网



C 中for语句的嵌套 C语言中文网




嵌套预制件 Unity 手册




嵌套关系 简书




Elementui 表单嵌套表格验证 日期选择器联动限制等写法 简书



大小空间嵌套逻辑 大师100例 建筑学院




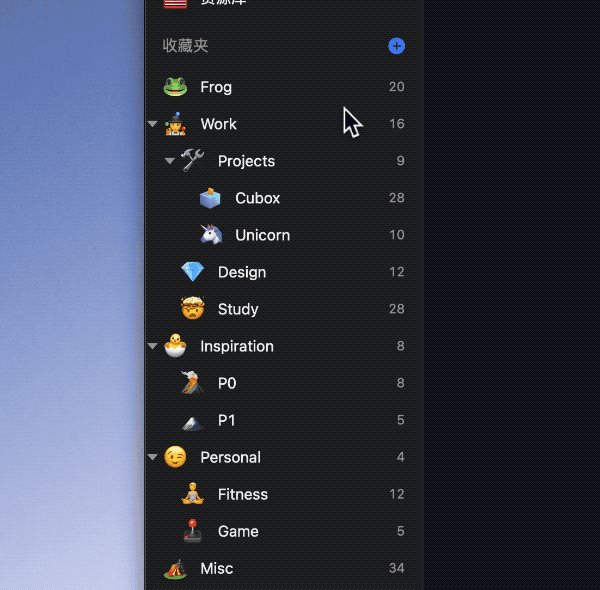
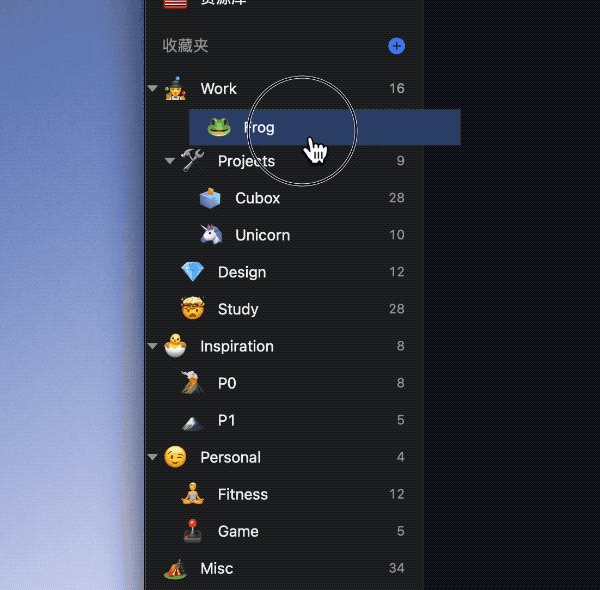
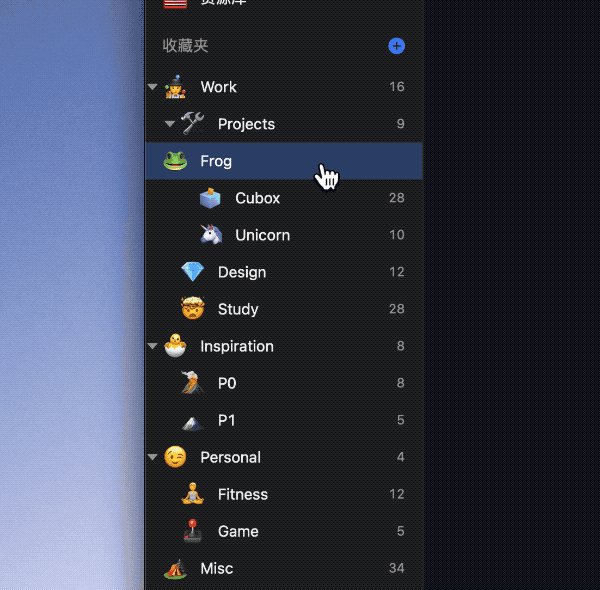
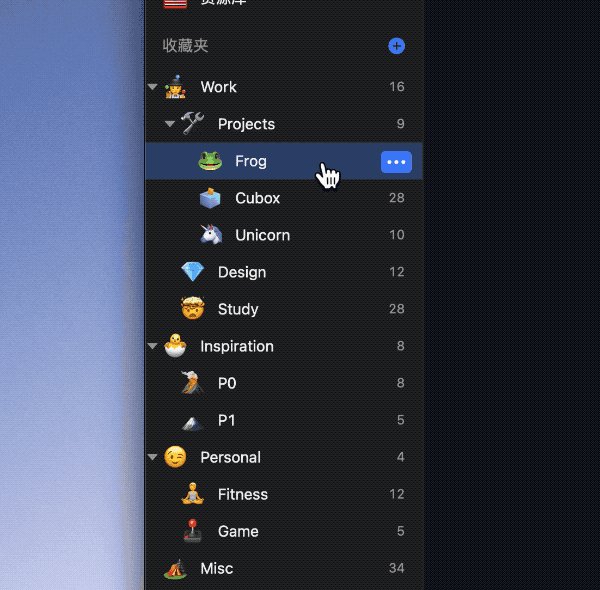
收藏夹嵌套 自定义图标 管理效率飞升 知乎




块引用 嵌入块引用带来的循环嵌套问题 问题反馈 葫芦笔记




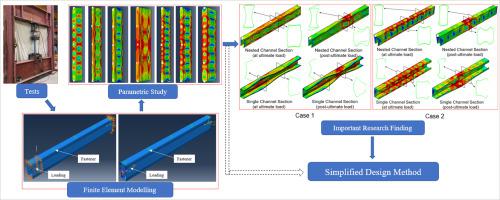
嵌套的冷弯型钢压缩构件易受局部或变形屈曲的影响 Journal Of Constructional Steel Research X Mol




Harvest Io 上線前產品指南 一 嵌套獎勵將進一步發展kava Defi 生態 鏈聞chainnews




Excel 公式中使用嵌套函数 懒人excel



Java中的for循环嵌套




嵌套娃娃木制拼图在玻璃罐 希尔伍德博物馆商店 1金博亚洲体彩




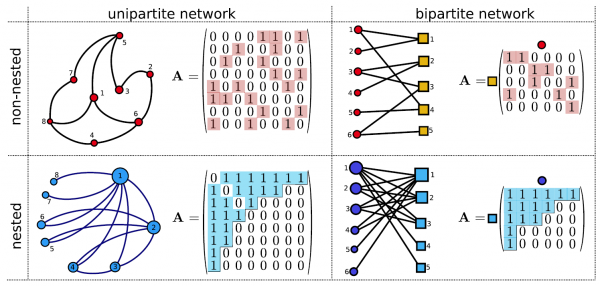
Mariani博士在 物理报道 发表 复杂网络中嵌套性 综述论文电子科技大学成电新闻网




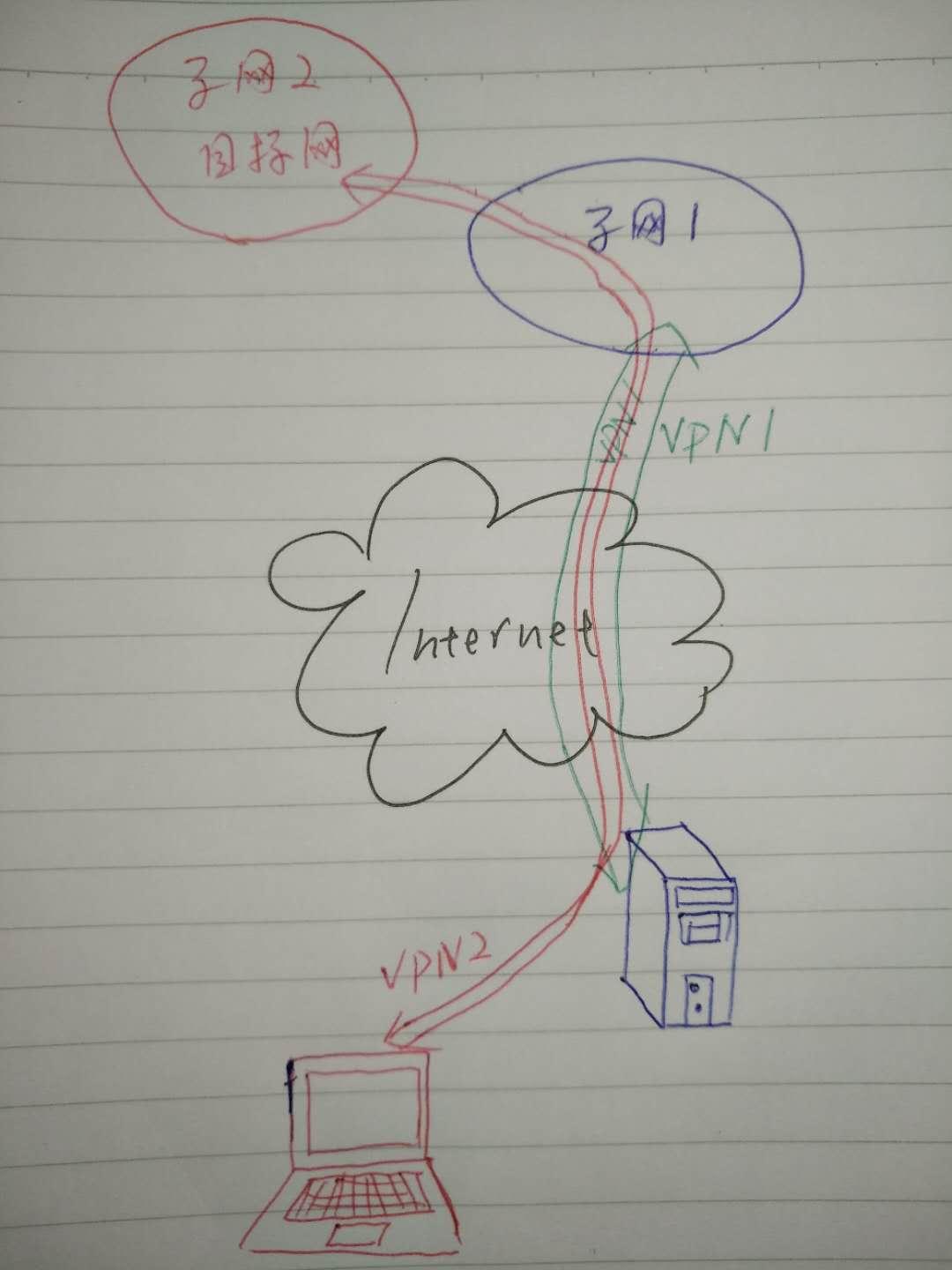
土法炼钢来解决v P N的嵌套问题 知乎




C 嵌套循环 菜鸟教程




C 嵌套循环 菜鸟教程




Antd实现父子嵌套表格 程序员大本营




实验设计中如何判因子之间的断嵌套与交叉问题 六西格玛品质网




嵌套函数 知乎



安全组嵌套




嵌套制 Mba智库百科




在excel16表格中创建嵌套分类汇总 Excel教程网




嵌套关系 设计 数据库 Gaussdb 华为云学院 华为云




嵌套 Embedding 机器学习速成课程 Google Developers




嵌套关系 简书




简化嵌套分数 提示 21




关于嵌套和覆盖参照的图形 Autocad 19 Autodesk Knowledge Network




C 嵌套循环 菜鸟教程



函数的嵌套是什么函数的嵌套是什么意思 天气加




Excel文件中怎么嵌套插入另外一个excel文件 百度经验




凸轮嵌套软件可用 William Hill 亚太大黄蜂切割系统




免费的俄罗斯嵌套娃娃图片 Freeimages Com




函数应用 If函数的多层嵌套 知乎




怎样在word中嵌套表格 百度经验




收藏夹嵌套 自定义图标 管理效率飞升 知乎



函数的嵌套是什么函数的嵌套是什么意思 天气加



表格组件gridmanager的嵌套表头详解 Segmentfault 思否




嵌套 Embeddings 获取嵌套 机器学习速成课程 Google Developers




Onenote 表格嵌套功能介绍 Office教程网




Vegas如何使用嵌套功能 百度经验




Element Ui中的表格嵌套表格 隔壁老主 博客园




Mybatis从入门到精通系列15 嵌套查询与嵌套结果




深度 网络嵌套结构决定国家命运 链闻chainnews




嵌套 知乎



环形嵌套图示说明 Ppt设计教程网




Pr嵌套的使用方法 使用嵌套还能提高剪辑效率 百度经验




嵌套图库矢量图片 免版税嵌套插图 Depositphotos



If嵌套 酷python



The Model Computational Domain 本研究采用2 层嵌套模拟 第一 二层区域以长三角地区的南京为中心 如图 Download Scientific Diagram




Antd嵌套表格的使用 Hsoluo的博客 Csdn博客 Antd表格嵌套表格



Python For和while 循环嵌套及用法




微软宣布windows 10现已支持在amd平台启用嵌套虚拟化技术 Windows 10 Cnbeta Com




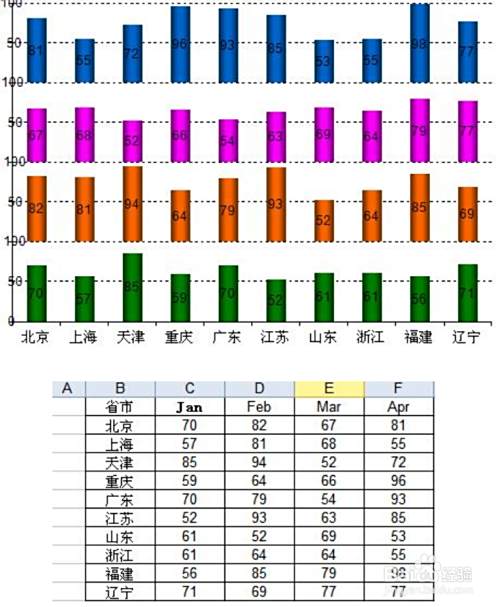
Excel 嵌套图的作法 百度经验


コメント
コメントを投稿